The gold standard for web performance testing and optimization
Build websites that your users love.
This is a limited view of WebPageTest. Create your free account to unlock the full experience.
The secret to happy users: proactive web performance monitoring
Ensure your website is fast, reachable, reliable, and customized for your end user's needs.
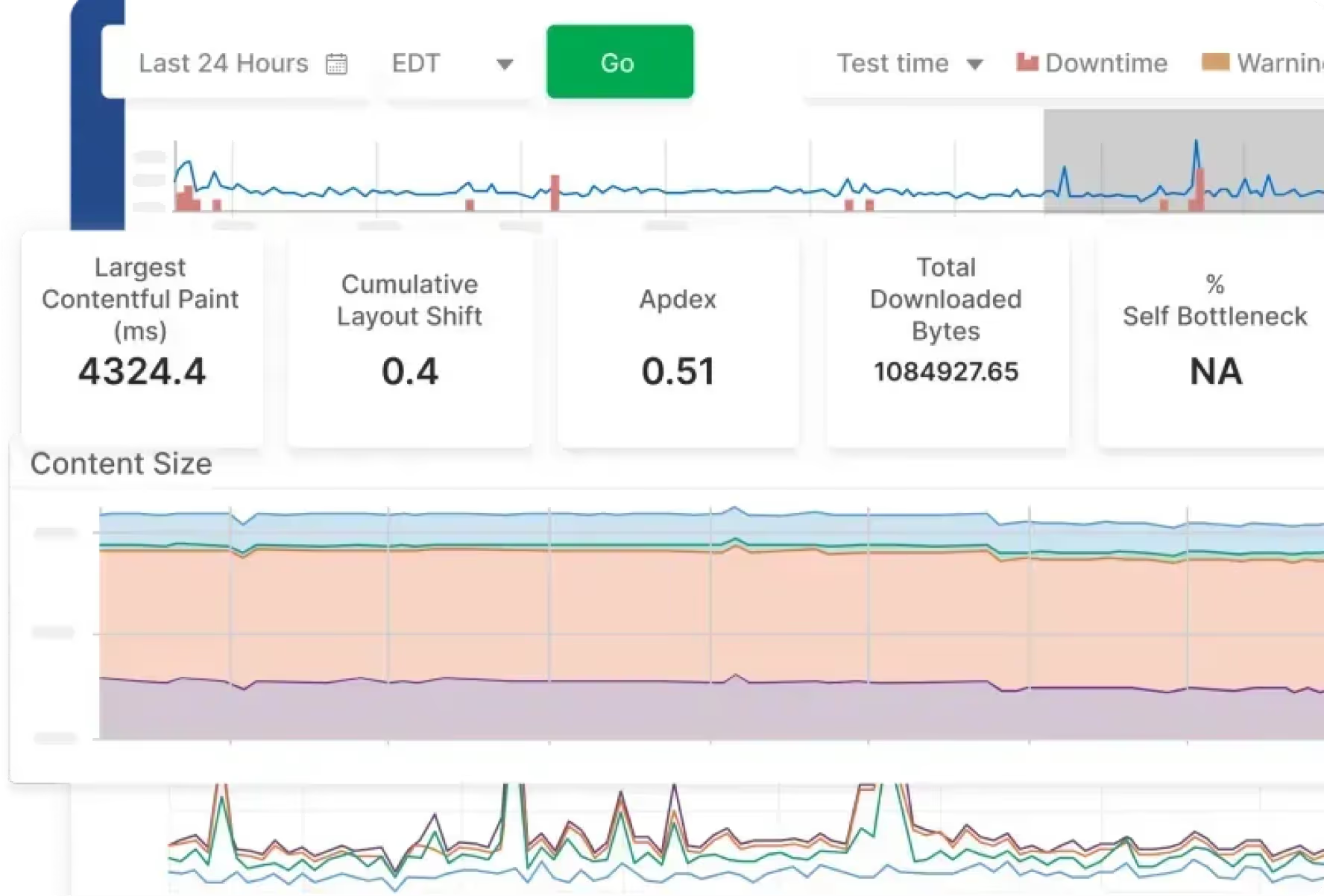
Test, track, compare, and improve performance over time
Continuously monitor Lighthouse scores, Core Web Vitals, and other critical metrics to enhance SEO rankings.
Schedule and compare tests with a variety of devices, network speeds, locations, viewports, and browsers.
Set performance budgets and alerts to stay on top of your web performance, eliminating unexpected slowdowns or performance degradations.
Leverage AI-powered dashboards, smartboards to track your website’s performance trends and debug issues in a single place.
Paint a comprehensive picture of your users
Combine WebPageTest metrics with deep insights of real user monitoring (RUM) for a holistic view of website performance and the actual end-user experience.

Trusted by the world's top brands
























Your one-stop shop for high-performing, always-available websites
Developer-first API from within your existing workflows
Seamlessly integrate website performance into your CI/CD environment with the Catchpoint API and make webperf an essential part of your development workflow.


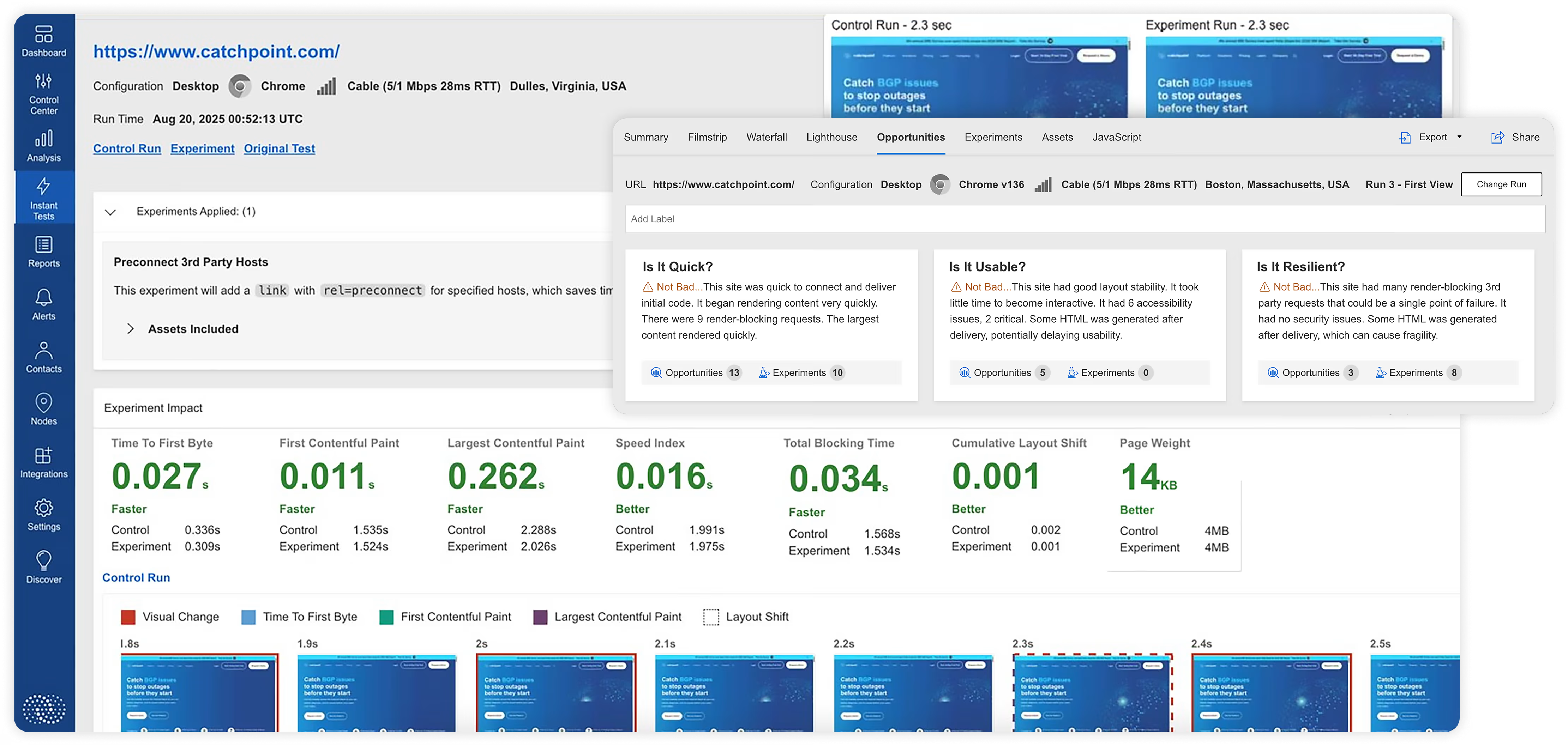
Opportunities & no-code experiments
Discover performance, accessibility, and resilience Opportunities and instantly test the impact of suggested optimizations, without changing your actual site.
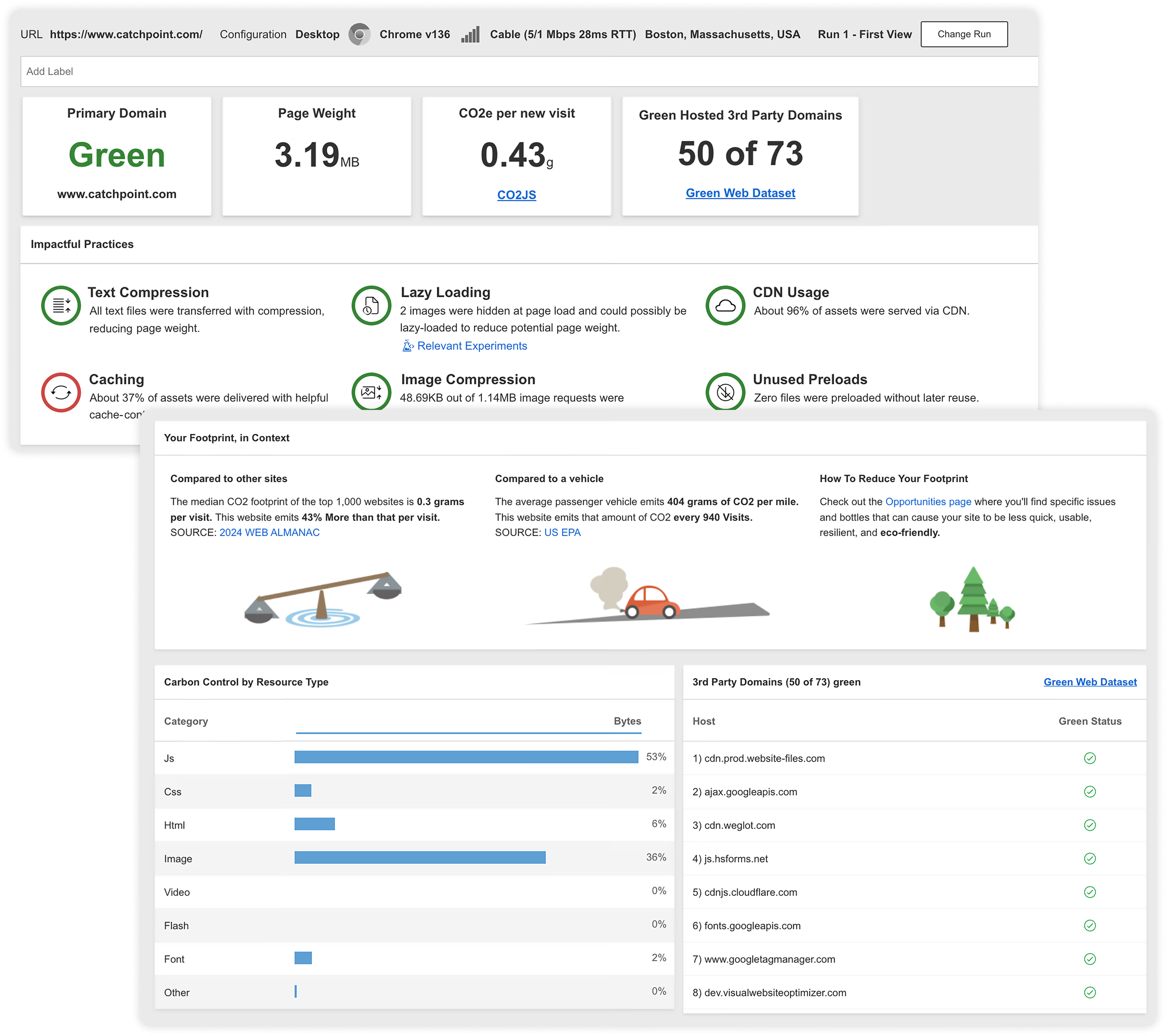
Carbon Control
Measure the estimated carbon footprint and page weight of your websites. Gain visibility into Internet-related CO2 emissions and reduce your footprint with suggested performance optimizations.

Achieve resilience with Internet Performance Monitoring (IPM)

Get ahead of incidents before they impact your business
Catch and troubleshoot any issues in your Internet Stack, including BGP, CDN, and DNS services, before they impact revenue.
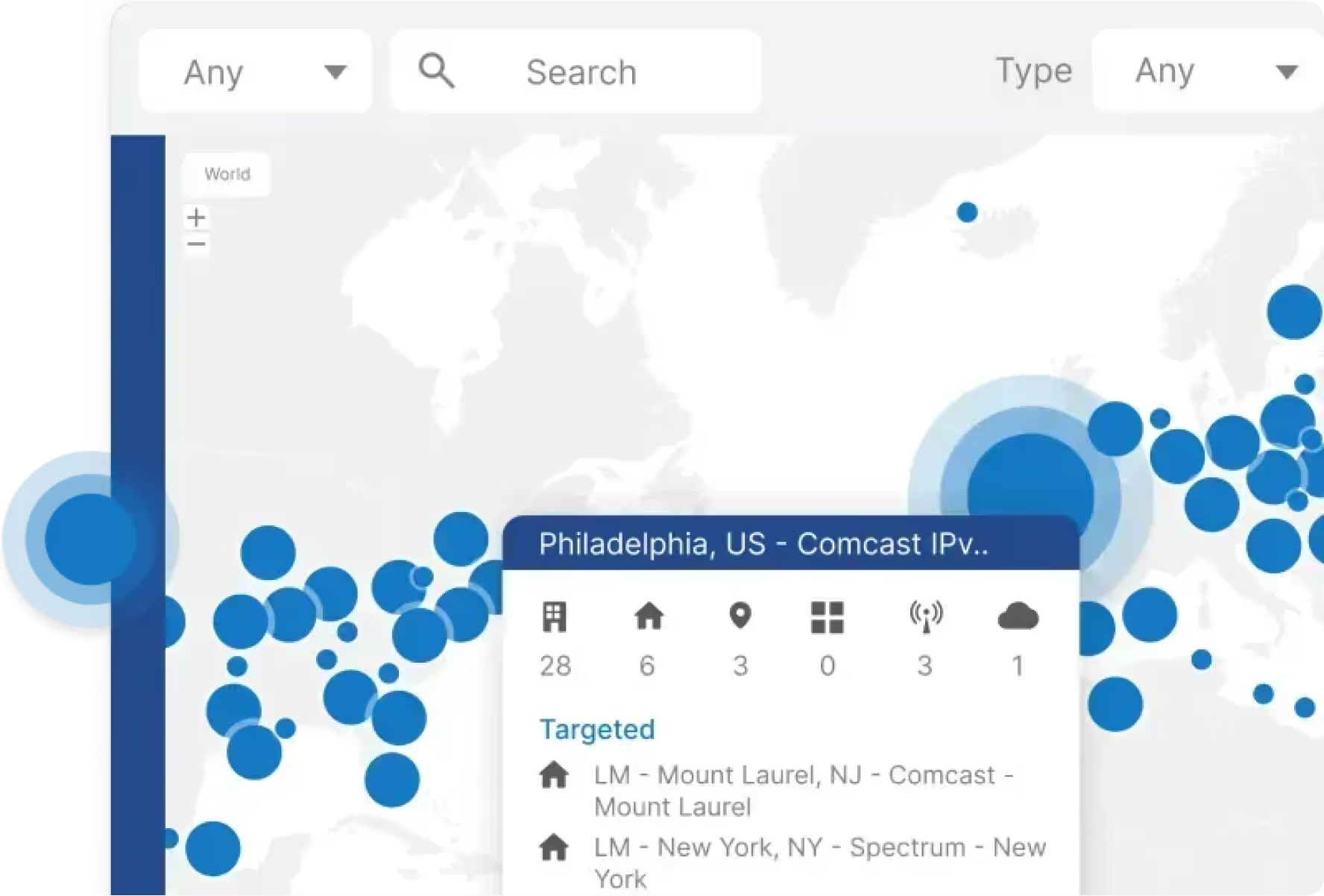
Monitor from where it matters
Monitor from the most important markets to your business with the largest active monitoring network in the world.
With 3000+ intelligent agents worldwide, Catchpoint helps proactively identify and resolve issues before they impact customers, ensuring peak performance and availability.


AI-powered capabilities
Leverage customer experience scores, SLA forecasting, root cause identification, and other smart capabilities for improved visibility.
Real experience
Test your user’s real experience with global locations, modern devices, and the latest browser versions.
Video Capture
Correlate your user’s visual experience to the technical measurements of your site.
In-Depth Metrics
Dive into the anatomy of your webpage with components like DNS, TCP, TLS, and more.
Web performance resources that drive results
Discover guides, tools, and insights to boost site speed, SEO, and conversion rates.


