Guy Kobrinsky
VP Cloud Platform

Optimize your website performance for lightning-fast speed and leave your competition behind.

Users expect nothing but the best. Slow navigation through eCommerce flows, lagging or janky loading animations, and poor mobile performance all lead to a drop in user retention and revenue.
Gain complete control over your website's performance with the most accurate and detailed performance metrics, powered by WebPageTest. Analyze and improve website experiences for users with any type of device, browser, network, or location.
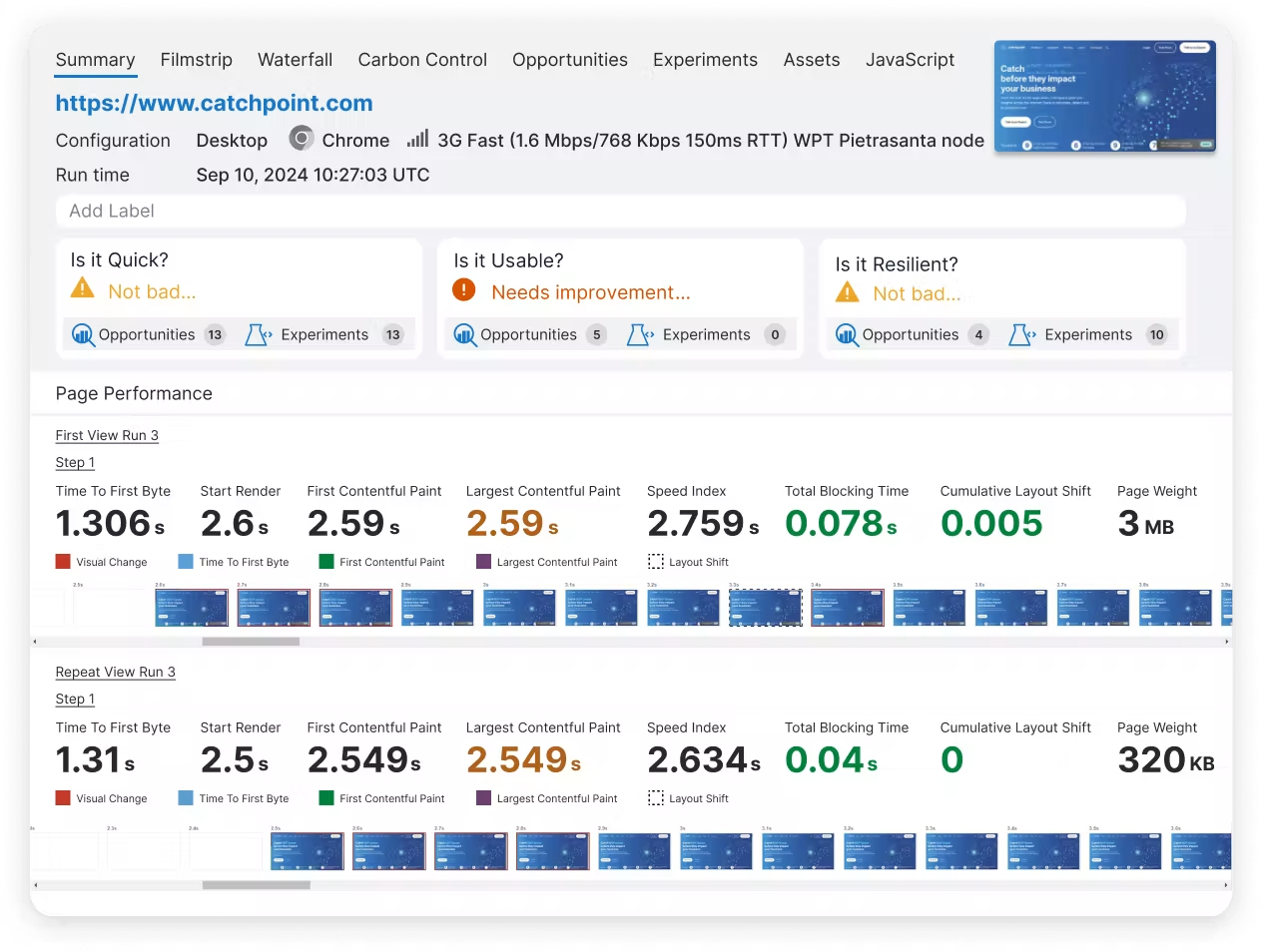
Run instant tests to measure and improve your website performance in real-time with options to run Lighthouse tests and get CrUX report in the results.

Get instant access to the most powerful and widely documented waterfall charts to identify even the most complex of performance issues. Uncover HTML, JS, CSS, image, DOM, and third-party load requests with unparalleled detail.
See how your website will load in the real world on a wide variety of devices, networks, and browsers (not just Chrome!) and understand how code changes can impact web performance.
Get helpful, actionable suggestions to improve your site’s speed, usability, and resilience. Test the impact of suggested changes on live sites without deploying a single line of code with no-code experiments.
Continuously monitor and optimize CWVs like LCP, INP, CLS, and other critical metrics impacting search engine rankings and user experience over time.

Guy Kobrinsky
VP Cloud Platform

Collaborate with QA and Dev teams within a single portal to identify and resolve performance issues in production, staging, and development environments.
Get access to the WebPageTest API and seamlessly integrate website performance into your CI/CD environment by making webperf an essential part of your development workflow.
Easily compare different records on the same screen to track improvements or regressions over time. Understand your performance before and after deployments to ensure successful releases.
Third-party request maps, custom metrics, Lighthouse scores, CrUX reports, custom and automated scripting, and more are available within each and every Web Page Instant Test result.

Ensure flawless customer experiences to avoid the loss of revenue and reputational damage with Catchpoint's Website Experience Solution. Continuously monitor your site's speed, usability, and resilience in real browsers, devices, and locations worldwide.
Test and improve your website’s performance in real-time. Shift-left your web performance to find and fix performance bottlenecks before production.
Track and improve your website's Core Web Vitals metrics over time to improve conversion rates and boost SEO.
Monitor, debug, and improve your website's speed and responsiveness.
Measure and reduce the carbon footprint of your website with Carbon Control.